Blank Starter Template
Inside the "Template" directory, you'll find a page titles "Blank Starter Template". This template includes a navigation bar, a footer, and a back to top button and is the ideal starting point for your pages.
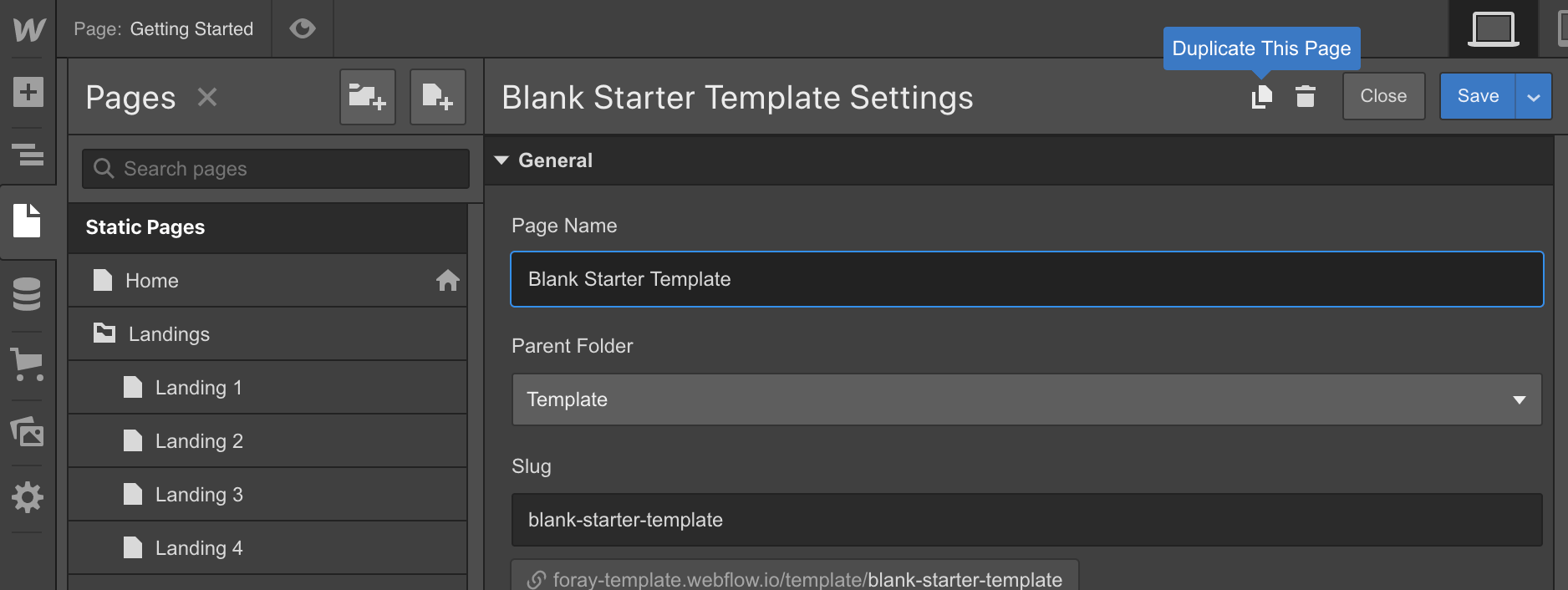
1. Duplicate the Blank Starter Page template:

2. Copy and paste blocks to the newly created page:
Copy Sections from any page, then paste them into the body of your newly created page. Also you may copy sections from any page listed on the main landing page.
Style Guide
The Style Guide page demonstrates the display of all base elements found in Ilk and is a good place to start familiarising yourself with the template.
Alongside the element demonstration you'll find instructions on how to correctly use the associated utility classes.
Editing Typography Styles
Setting heading styles
Instead of using classes, you must click the header then in the Selector drop-down where you would type in the class name, select “All H1 Headings” then make your change. Same goes for all base heading elements. Click the element, choose “All heading 5”, then any changes you make to that will be reflected across all in the site.
Setting Body Text and paragraph styles
Follow the same procedure for body text and paragraphs - which are specified on the Body element. Select the body element, and from the Selector dropdown, choose “Body (All Pages)” and change the typography settings for that element. These styles then flow through to the paragraphs and other generic text elements in the site.
Structure
Each section should have the class Section applied. Each section should contain a div with class Container as its first child. Place any content inside the container.
Grids
This template includes a number of pre-defined grids for arranging content within.
The most commonly used grids are:
- Grid Halves: [------] [------]
- Grid Thirds: [---] [---] [---]
Grids are configured to collapse and stack when the screen width reaches the appropriate breakpoint.
Custom Code
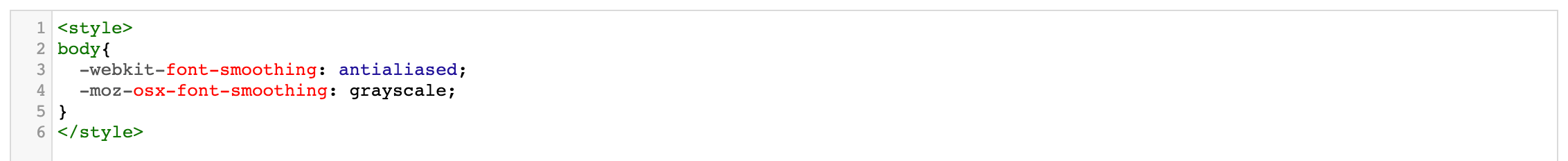
Inside the Project Settings, in the Custom Code tab you'll notice some style code has been added to the head of each page:

Font Rendering Custom Code
This code is to ensure that the text rendering is smooth and consistent across all browsers. It does not require any action on your part.
More Information
For further information, please consult the Webflow documentation or reach out to us via the Template Support Page.






